Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 연결자
- HTMLSTUDY
- 코딩공부
- src
- object
- advancedwebranking
- Let
- 선택자
- function
- combinator
- appendChild
- argument
- 속성선택자
- 공부일지
- 생활코딩
- HTML
- TiL
- Selector
- 상대경로
- const
- 결합자
- 인자
- 함수
- 절대경로
- padEnd
- 복합선택자
- document.querySelector
- CSS
- padStart
- Append
Archives
- Today
- Total
능히 할수있다!
[CSS]선택자(Selector)의 종류-1(전체, 태그, 클래스, ID) 본문
생활코딩 강좌를 듣던 중 선택자(Selector)의 종류와 다양한 활용법이 궁금해져
찾아보고 알게 된 내용들을 나누어 정리해보려고 한다
∙전체 선택자(Universal Selector)
- HTML 문서 내의 모든 요소를 선택함. 브라우저 과부하 위험이 있어 사용을 권장하지 않음
*{
color: red;
padding: 20px;
}
∙태그 선택자(Type Selector)
- HTML 문서 내의 태그를 선택자로 지정하여, 지정된 이름을 가진 모든 태그를 선택함
p{
font-size: 20px;
text-align: center;
}
/* 모든 'p'태그를 선택 함 */
∙클래스 선택자(Class Selector)
- 'class'속성 값을 가진 요소들을 선택함. 최대한 html태그 내에서 선택자를 사용하고,
클래스 속성 부여를 남발하지 않는 것이 좋음
.cla{
margin-top: 5px;
margin-right: 10px;
}
/* 'class'속성값이 'cla'인 모든 요소를 선택 함 */
∙ID 선택자(ID Selector)
- 'id'속성값을 가진 요소를 선택함. ID 선택자는 동일한 'id'속성값을 한 번만 사용할 수 있고,
클래스 선택자는 동일한 'class'속성값을 다중으로 사용할 수 있다는 차이점이 있음
#grid{
display: grid;
padding-left: 20px;
}
/* 'id'속성값이 'grid'인 요소를 선택 함 */
위 선택자들을 동시에 사용했을 때 우선적용되는 순서는
ID 선택자 > 클래스 선택자 > 태그 선택자 > 전체 선택자 순으로
타겟의 범위가 상세할수록 우선순위가 높음
(전체 선택자는 사용할 일이 잘 없다고 하지만 궁금해서 포함해 봄)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Selector Test</title>
<style>
*{
color: pink;
font-size: 30px;
}
#test1{
color: green;
}
.test2{
color: blue;
}
h1{
color: red;
}
</style>
</head>
<body>
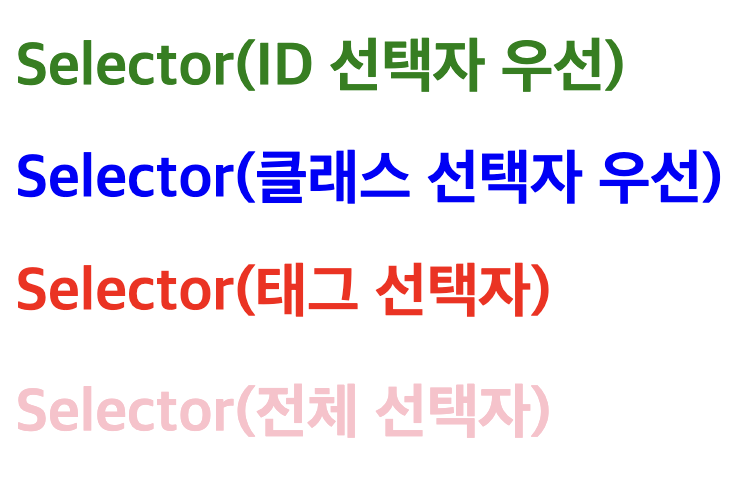
<h1 id="test1" class="test2">Selector(ID 선택자 우선)</h1>
<h1 class="test2">Selector(클래스 선택자 우선)</h1>
<h1>Selector(태그 선택자)</h1>
<h2>Selector(전체 선택자)</h2>
</body>
</html>위와 같이 코드를 작성하여 테스트를 해보면,
아래와 같은 결과가 나타난다

'STUDY > HTML, CSS' 카테고리의 다른 글
| [CSS]선택자(Selector)의 종류-2(속성) (0) | 2023.06.05 |
|---|---|
| [CSS]연결자(Combinators) (0) | 2023.06.05 |
| [HTML]<img> src 속성 (0) | 2023.06.05 |
| 생활코딩 WEB1 - HTML강좌 속 태그 정리 (0) | 2023.06.05 |
| [HTML] 시맨틱 태그(Semantic Tag)란? (0) | 2023.04.24 |
Comments




